サーバーを決め、ドメインを選択したら、いよいよコンテンツの準備段階です。
どんなコンテンツを作る?
コンテンツは大きくわけて
Webサイト
ランディングページ
このどちらかのスタイルになります。
『Webサイト』は普段みなさんが目にするような、ページ数がいくつかあってボタンで遷移していくもの。訪問した人が内容を効率よく知ることができるよう、情報を単独のページにまとめて読みやすく工夫されています。
『ランディングページ』はそれ一枚で完結するもののことです。PRやイベントなど一過性のものに使われることが多いですが、最近は、一枚ページとはいえ立派にホームページの役割を果たすものもたくさん出てきています。
特にスマホが主流になってきた昨今は、スクロールするだけで全ての情報が読めるランディングページのほうが好まれる場合も多いですね。
コンテンツはどうやって作る?
コンテンツの種類
- HTMLで作る
- WordPressで作る
- Wixなど無料制作ツールで作る
Wixというホームページ制作ツールは、ドラッグ&ドロップで初心者でも簡単にホームページが作れます。
こだわり派は有料版にして、本格的なサイト制作を行うこともできます。
aurinko-webでは、主に、HTMLで作る静的サイトまたはWordPressで作る動的サイトを承ります。
静的サイトとは - HTML -
更新などがほぼない、情報のみをあげるサイトに向いています。内容を自身で書き換えたい場合は、HTMLの知識が必要にな流ので、更新が多い人にはHTMLよりもWordpressをお勧めします。
SNSと連動させることが可能なので、アカウントをサイトに埋め込み表示することが可能です。更新がSNSのみという方にはそのような方法もお勧めです。
動的サイトとは - WordPress -
ニュース•ブログ•ギャラリーなど頻繁に情報更新を行うサイトです。
WordPressならブログを書く感覚で更新作業が行えるため、ホームページ制作の知識がなくても運用していくことができます。
WordPressの中にはテーマというテンプレートのようなものがあり、多くの場合はテーマを一つ決めてそれをカスタマイズしていきます。
テーマを使わずにHTMLでオリジナルのデザインを制作し、それをWordpress化することもできます。
テーマを使うメリット
- 比較的簡単にカッコいいデザインが使える
- SEOに強い(テーマによる)
- 無駄がない
デメリットとしては、テーマのカスタマイズの自由度に制限があることが挙げられます。
無理に改変を加えると、テーマの元々の良さを損なうこともあり得るので、カスタマイズの際にはある程度の知識が必要です。
オリジナルテーマにするメリット
- 希望のデザインや効果を自由に入れることができる
- デザインに制限がないので凝ったサイトを作れる
- 自分のオリジナルを出しやすい
デメリットとしては、コーディングも必要になるため、制作期間が長くかかること、また無駄を削ぎ落としたWordpressの既存テーマに比べるとSEOとしては劣ることがある、ということです。
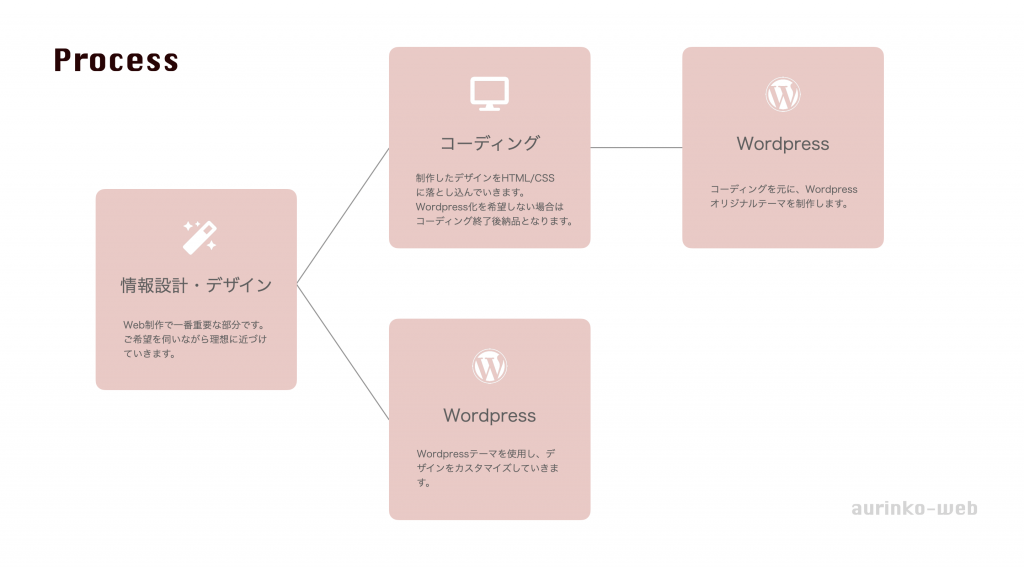
aurinko-webの制作の流れ

aurinko-webでは、
・デザイン→コーディング(HTML/CSS)→納品
・デザイン→コーディング(HTML/CSS)→Wordpress化→納品
・デザイン→Wordpressテーマ導入→Wordpressカスタマイズ→納品
3つの方法を基本としてサイト制作を行っています。
まとめ
- コンテンツの構成の種類は、Webサイトとランディングページがある
- コンテンツはサイトの用途によって何で作るか決まる
以上のことを踏まえて、どんなサイトを作りたいか、検討してみてください。
コンテンツは自分で頑張って作る人から、プロに依頼する人まで、様々な選択肢があります。
ホームページの用途によって、どれだけ予算をかけるか・どんな内容にするか、真剣に考えていきましょう!
Webデザイナーに依頼するメリットは、自分の時間をWebにかけないで、事業の方に集中しながら、それに見合う高いクオリティのホームページを持つことができること。
ご自身の事業をお持ちで、自分で制作するのはハードルが高いと思う人には、その道のプロに依頼するのはとってもオススメです。
制作についてお悩みのことがあれば、お気軽にお問い合わせください!
\お問い合わせはこちらまで/
オススメのテーマ
